How To Change Your Eye Color To Rainbow
Why limit yourself to simply a single eye color when yous can choose every centre color at in one case! In this photo effects tutorial, learn how to hands give someone full-spectrum, rainbow-colored eyes with Photoshop!
Version note: Using Photoshop CC 2020 (or afterward)? Check out the updated version of this tutorial!
I was thinking of this idea while working on our previous photograph effects tutorial, Add together A Rainbow To A Photo. I've seen other people creating the rainbow eyes effect by manually painting different colors into the optics using Photoshop's Castor Tool and and so blurring the colors together. But at that place'due south a meliorate way to do it, i that'south less piece of work, much more flexible, and just a lot more than fun!
Why is it more fun? As we'll run into, the method we'll be using to create rainbow-colored eyes gives u.s. lots of room to play around. Along with the base of operations rainbow effect, we'll learn how to hands create different variations of information technology, similar reversing the order of the colors, rotating the colors effectually the optics, and even choosing unlike styles and designs. And, we can exercise so for each middle independently, and all without making a single permanent change to the original paradigm.
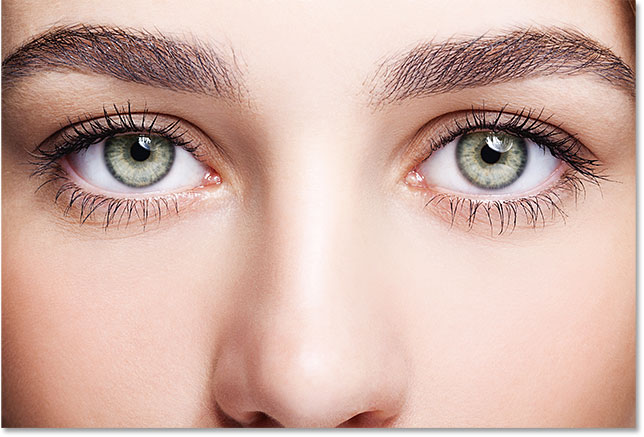
Hither's the photo I'll be using for this tutorial. I downloaded this one from Adobe Stock:

The original photo. Credit: Adobe Stock.
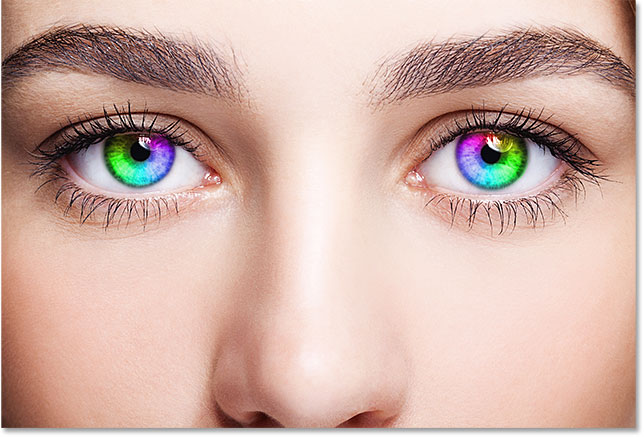
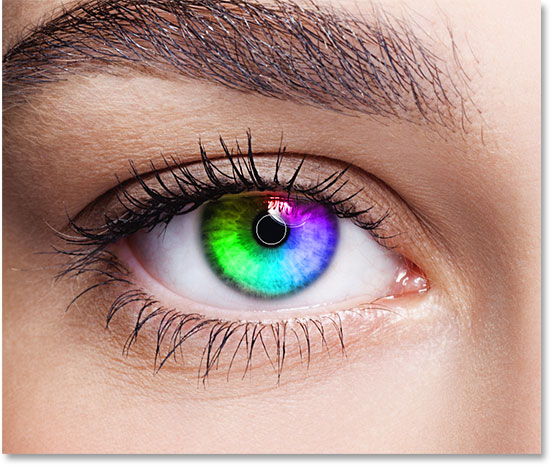
And hither's how it will look when we're done. This is only the base of operations rainbow eyes effect. As I mentioned, nosotros'll be learning how to create different variations too:

The concluding issue.
Permit's become started!
How To Create Rainbow Color Eyes
For this tutorial, I'k using Photoshop CC merely every footstep is compatible with Photoshop CS6.
Footstep i: Select The Ellipse Tool
I'thousand starting here with my image newly-opened in Photoshop. If we look in my Layers panel, nosotros come across the original epitome sitting on the Groundwork layer, currently the only layer in the document:

The Layers panel showing the photo on the Groundwork layer.
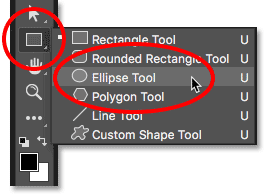
As we're about to see, nosotros can create most of the rainbow eyes effect using a single tool, the Ellipse Tool, which ane of Photoshop'south basic shape tools. Select the Ellipse Tool from the Toolbar.
Past default, the Ellipse Tool is hiding behind the Rectangle Tool. To get to the Ellipse Tool, right-click (Win) / Control-click (Mac) on the Rectangle Tool, then choose the Ellipse Tool from the fly-out menu:

Selecting the Ellipse Tool from backside the Rectangle Tool.
Watch the Rainbow Eyes video tutorial on our YouTube aqueduct!
Pace 2: Set The Tool Fashion To "Shape"
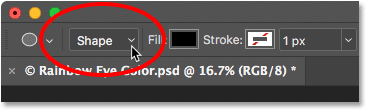
With the Ellipse Tool selected, set the Tool Style option in the Options Bar forth the top of the screen to Shape. This volition allow united states to draw vector shapes (as opposed to paths or pixel-based shapes, the other options available to us):

Setting the Tool Manner pick to Shape.
Learn more: Vector vs Pixel Shapes In Photoshop
Step three: Change The Fill Type To "Slope"
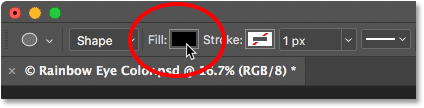
Next, we need to tell Photoshop how we want to fill up the shape. Click on the Fill Type thumbnail (the colour swatch) in the Options Bar:

Clicking the Fill thumbnail.
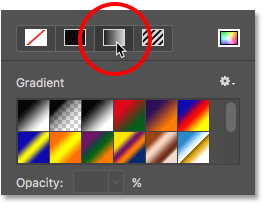
Forth the superlative of the Fill Type dialog box that appears, yous'll discover a row of four thumbnails. Each thumbnail selects a different manner to fill up the shape. From left to correct, we take No Color, Solid Color, Gradient, and Pattern. There's too a fifth thumbnail on the far right that opens Photoshop's Color Picker where you tin cull a custom color.
For our rainbow eyes upshot, nosotros desire to fill the shape with a slope, and so click on the Gradient thumbnail (third one from the left) to select it:

Selecting the Gradient fill type.
Stride iv: Choose The "Spectrum" Slope
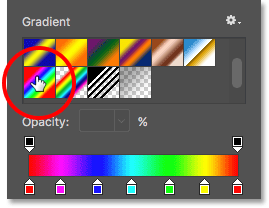
With Slope selected as the fill type, curlicue down through the gradients until y'all find the Spectrum gradient. If y'all accept Tool Tips enabled in Photoshop's Preferences (they're enabled by default), the name of the gradient will appear when you hover your mouse cursor over its thumbnail. Click on the Spectrum gradient'due south thumbnail to select it:

Choosing the Spectrum gradient.
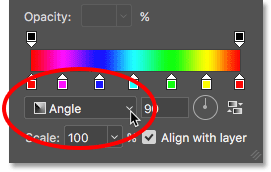
Stride 5: Change The Slope Fashion To "Angle"
One time you've chosen the Spectrum gradient, go downwardly to the bottom of the dialog box and modify the Slope Mode pick from Linear (the default setting) to Angle. When yous're done, press Enter (Win) / Return (Mac) on your keyboard to close out of the dialog box:

Changing the gradient style to Angle.
Stride half-dozen: Draw An Elliptical Shape Over The Kickoff Eye
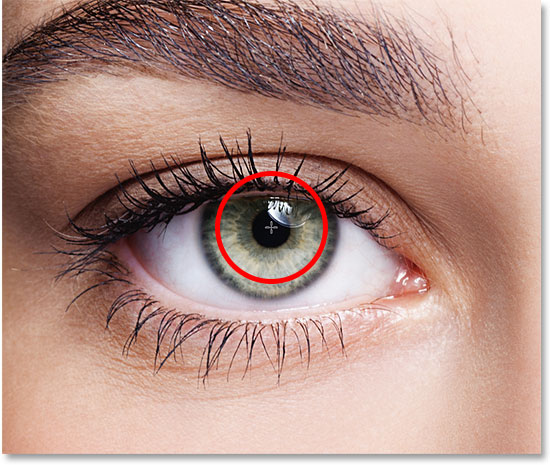
We're ready to describe our beginning shape. Choose 1 of the eyes (doesn't affair which ane) and position your mouse cursor directly in the center of the student (the dark area in the middle). We're going to draw the shape out from this point. I'll starting time with the eye on the left. Click in the center of the eye to ready the starting point for the shape:

Positioning the mouse cursor in the center of the centre.
And so, with your mouse button all the same held down, brainstorm dragging abroad from that signal in whatsoever management. Once yous've started dragging, printing and hold your Shift primal on your keyboard and your Alt (Win) / Option (Mac) key. The Shift key volition lock the shape into a perfect circle, while the Alt (Win) / Option (Mac) primal tells Photoshop to drag the shape out from the center (the spot where you showtime clicked).
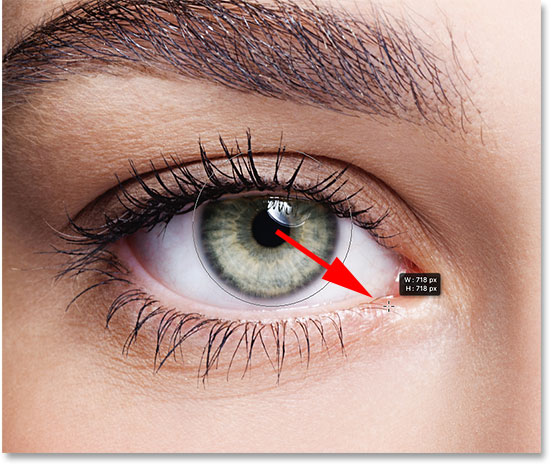
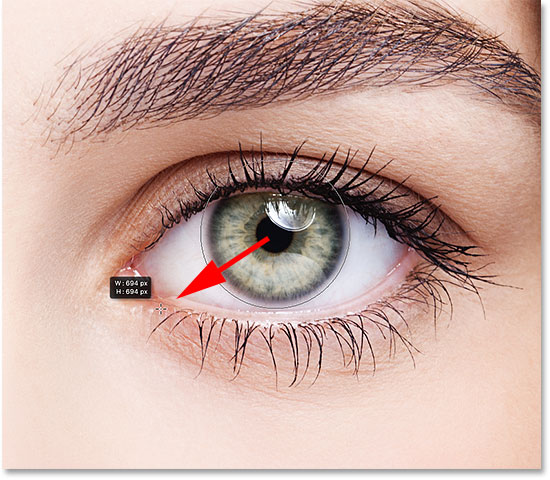
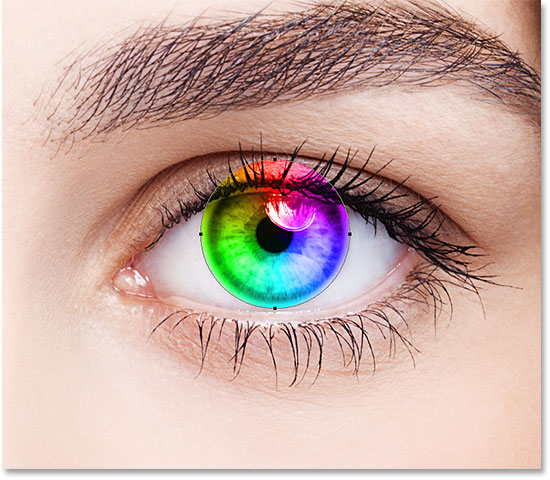
Continue dragging until the outline of the shape surrounds the entire iris (the colored area). Don't worry if some of the shape extends into the white area of the middle or into the eyelids. Nosotros'll clean upwards those areas in a few moments. For now, just make certain that the entire iris fits within the outline of the shape:

Cartoon the shape out from the center until it surrounds the unabridged iris.
Release your mouse button, so release your Shift and Alt (Win) / Option (Mac) keys. Make certain yous release the keys only after y'all've released your mouse button or you'll lose the issue that those keys were having.
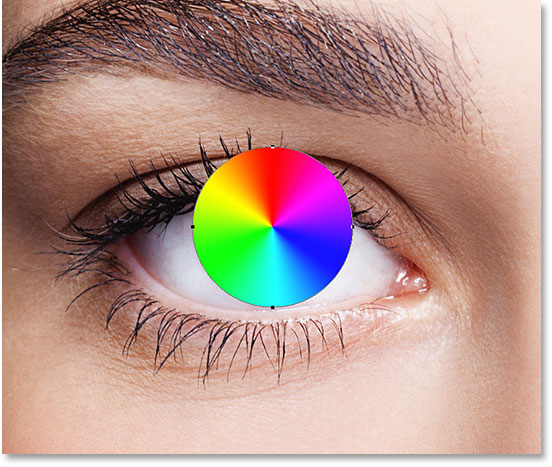
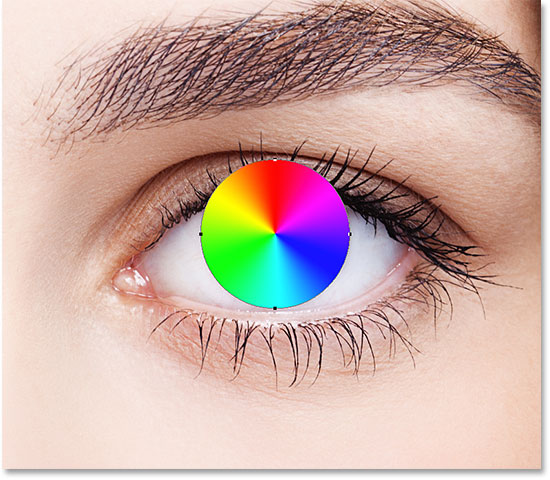
As soon as you release your mouse button, Photoshop draws the shape and fills it with our Spectrum slope:

The shape covers the are we want to colorize.
Step 7: Change The Shape Layer'southward Alloy Mode To "Color"
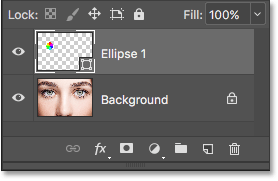
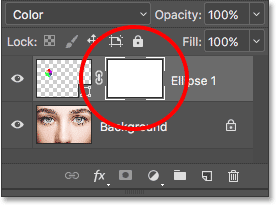
Photoshop draws shapes on their own carve up Shape layers. If nosotros look in the Layers panel, we can see our new Shape layer, named "Ellipse 1", sitting above the prototype:

The Layers panel showing the new Shape layer.
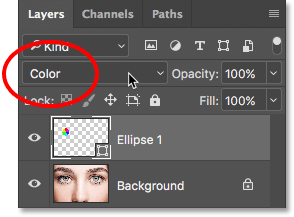
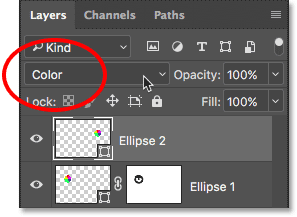
At the moment, the slope fill of the shape is completely blocking the eye from view. To blend the colors of the gradient in with the eye, change the blend mode of the Shape layer from Normal (the default blend style) to Color:

Changing the blend style of the shape to "Color".
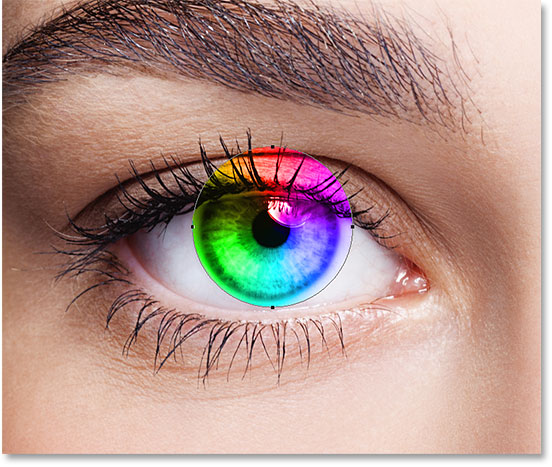
This colorizes the centre with the colors from the gradient. Don't worry about the outline we're seeing around the shape. It will disappear equally soon as we choose a different tool:

The result after changing the shape's alloy mode to "Color".
Step eight: Add A Layer Mask
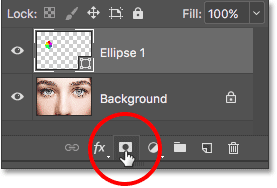
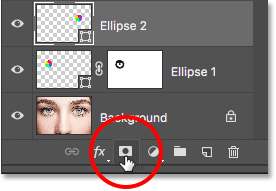
To clean upward the areas around the iris where we don't want the gradient colors to appear, we'll apply a layer mask. With the Shape layer still selected, click the Layer Mask icon at the bottom of the Layers panel:

Clicking the Layer Mask icon.
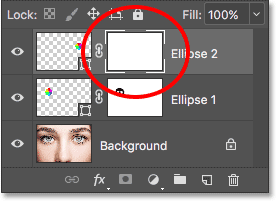
A white-filled layer mask thumbnail will announced on the Shape layer. Find the highlight border around the thumbnail. The border tells that we now have the layer mask, not the shape itself, selected, which means that anything we do next volition exist done to the mask, not to the shape:

A layer mask thumbnail appears on the "Ellipse one" layer.
Step nine: Select The Brush Tool
Nosotros'll clean up the unwanted areas past painting with blackness on the layer mask. For that, we'll need Photoshop's Castor Tool. Select it from the Toolbar:

Selecting the Castor Tool.
Step ten: Set Your Foreground Colour To Black
Photoshop uses the current Foreground colour as the castor color, which means that to paint with black, nosotros need to set up our Foreground color to black. We can see the current Foreground and Background colors in the two color swatches near the bottom of the Toolbar. The Foreground color is the i in the upper left.
If your Foreground color is non set to blackness, press the letter D on your keyboard to apace reset the Foreground and Background colors to their defaults, which sets the Foreground color to white and the Background color to black. Then, printing the alphabetic character 10 on your keyboard to swap the colors, making your Foreground color black:

The Foreground colour swatch (upper left) should be set to blackness.
Step 11: Paint Around The Iris
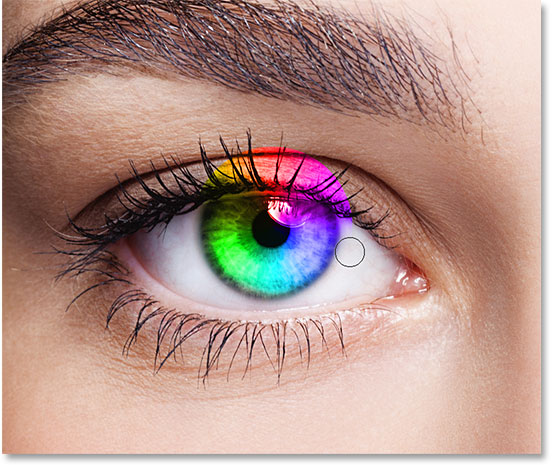
With the Brush Tool in hand, black as your Foreground color and the layer mask selected, only pigment around the outside of the iris to hide the unwanted colors from the gradient.
Yous'll want to use a pocket-size, soft-edge brush. To change your brush size from the keyboard, printing the left subclass fundamental ( [ ) repeatedly to brand the castor smaller, or the correct bracket primal ( ] ) to make information technology larger. To adapt the hardness of the brush edges, press and agree your Shift key while pressing the left subclass primal to brand the castor softer or the correct bracket key to brand the brush harder.
Here, I'thousand painting away the gradient that extends into the white areas of the heart. Since we're painting on a layer mask, we don't run across our castor colour as we pigment. Instead, the gradient colors disappear in the areas we paint over:

Hiding the gradient in the white areas of the middle.
I'll also pigment over the eyelid at the top to remove the gradient colors from that area:

Hiding the gradient in the eyelids.
If you lot make a mistake and accidentally pigment away some of the color in the iris, printing the letter 10 on your keyboard to swap your Foreground and Background colors. This will set your Foreground color to white. Paint over the expanse with white to restore the colors. Then, printing X to bandy the colors again, setting your Foreground color back to blackness, and go along painting.
Finally, I'll paint inside the pupil in the centre of the centre to remove whatsoever unwanted color from that area:

Hiding the gradient in the pupil.
So far, so skillful. We now have our first centre colorized with our rainbow colors:

The rainbow eyes outcome so far.
Step 12: Reselect The Ellipse Tool
Permit's speedily do the aforementioned thing with the other eye. Offset, reselect the Ellipse Tool from the Toolbar:

Reselecting the Ellipse Tool.
Step xiii: Draw A Shape Over The 2d Middle
All of the options we chose concluding time for the Ellipse Tool are still active and then there's no need to cull whatsoever of them once again. All we need to do is position our mouse cursor in the center of the other middle:

Positioning the cursor in the center.
Click with your mouse to ready the starting point for the slope, and then keep your mouse push held down and brainstorm dragging abroad from that spot, in any direction. Once you've started dragging, press and hold Shift+Alt (Win) / Shift+Choice (Mac) on your keyboard to lock the shape into a perfect circle and draw it out from its center.
Continue dragging until the unabridged iris is surrounded past the outline of the shape:

Drawing the 2d shape around the iris.
Release your mouse button, then release your Shift key and your Alt (Win) / Option (Mac) key. Photoshop draws the 2d shape and fills it with the same Spectrum gradient:

The second shape now covers the iris.
Step fourteen: Modify The Shape'south Blend Fashion To "Color"
If nosotros look in the Layers panel, we see that Photoshop has added our second shape on its own Shape layer named "Ellipse ii". To alloy the slope colors into the center, change the alloy mode of the "Ellipse 2" layer from Normal to Colour:

Changing the second shape'south alloy way to "Colour".
This colorizes the second middle:

The second centre is now colorized, just like the first.
Step xv: Add A Layer Mask
All nosotros demand to exercise now is clean upward the areas around the iris. Click the Layer Mask icon at the bottom of the Layers panel to add a layer mask to the second shape layer:

Clicking the Layer Mask icon.
A white-filled layer mask thumbnail appears on the layer. In one case once more, we see the highlight border effectually the thumbnail telling us that the mask itself is selected:

The 2d layer mask is added.
Step 16: Select The Brush Tool
Select the Brush Tool once again from the Toolbar:

Reselecting the Brush Tool.
Footstep 17: Paint Away The Unwanted Color
Our Foreground color should still be set to black, so all nosotros need to do is paint over the white parts of the eye, the eyelid and the pupil in the center to hide the slope colors from those areas:

Cleaning upward the areas around the eye and in the pupil.
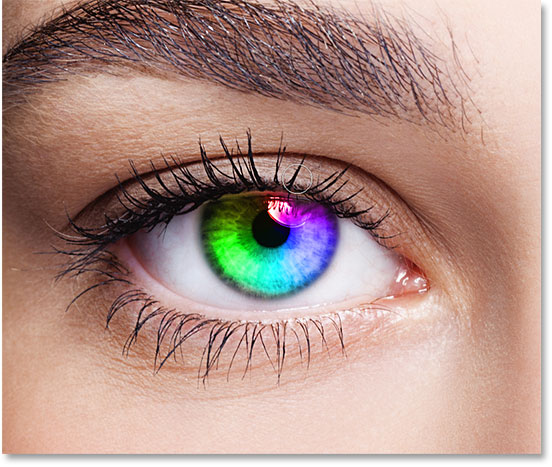
And with that, the primary part of our effect is complete! Nosotros've colorized both eyes with our rainbow colors:

The consequence after colorizing and cleaning up the second eye.
Step eighteen: Lower The Opacity (Optional)
If you find that the colour is too bright, causing some of the item in the eyes to exist lost, you can reduce its intensity past lowering the opacity of the Shape layers. We tin can lower the opacity for both Shape layers at in one case.
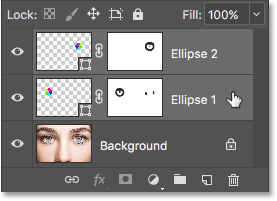
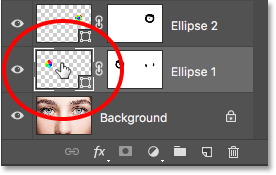
I currently have the superlative Shape layer ("Ellipse 2") selected in the Layers panel. To select the other Shape layer equally well, I'll press and hold my Shift key and click on the "Ellipse i" layer. Both Shape layers are now selected:

Selecting both Shape layers at in one case.
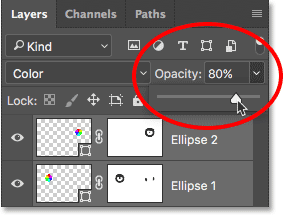
With both layers selected, I'll lower the Opacity value in the upper right of the Layers panel from 100% downwardly to fourscore%:

Lowering the opacity of the Shape layers.
With the opacity lowered, the colors appear slightly less intense, and more of the original detail in the eyes is visible:

The result later lowering the opacity.
Customizing The Effect
At present that we've created the initial rainbow-colored optics effect, let's learn how nosotros can easily customize it and create dissimilar variations. Nosotros do that by editing the slope settings.
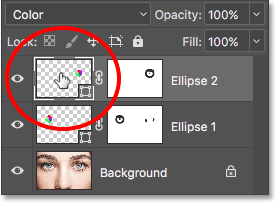
To edit the slope settings for 1 of the eyes, double-click on its Shape thumbnail in the Layers panel. The Shape thumbnail is found to the left of the layer mask thumbnail. I'll choose the correct middle (our right, her left) by double-clicking on the Shape thumbnail for the "Ellipse 2" layer:

Double-clicking on the Shape thumbnail for the right eye.
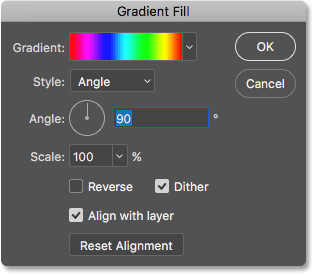
This opens the Gradient Fill dialog box with diverse options we can change:

The Gradient Make full dialog box.
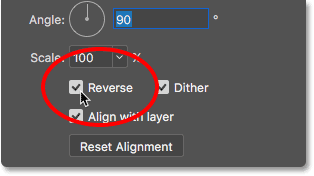
Reverse
One affair nosotros can exercise is opposite the order of the colors in the gradient. We do that by selecting the Reverse option:

Selecting "Contrary" in the Gradient Fill dialog box.
Photoshop shows us a live preview of the effect so we can keep the Slope Fill up dialog box open every bit we experiment with the settings. Keep in heed that we're changing the event for only ane centre at a time. To brand the aforementioned modify for the other eye every bit well, you'll need to double-click on its Shape thumbnail in the Layers console and use the same setting(s).
Here's what the effect looks like after reversing the colors in the correct eye. The eyes now appear to mirror each other with their colors:

Creating a mirror effect by reversing the colors in 1 of the optics.
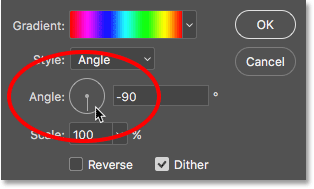
Angle
We tin can also rotate the colors around the centre using the Angle option. You can click inside the dial and drag information technology around to modify the angle value, or you can enter a specific value.
The default angle is 90°. At this bending, the color ruby-red is currently at the top of the eye. I'll change the bending to -xc°:

Changing the bending of the slope.
With the angle rotated, the blood-red now appears at the bottom of the eye on the right:

The upshot subsequently rotating the angle of the gradient in the correct eye.
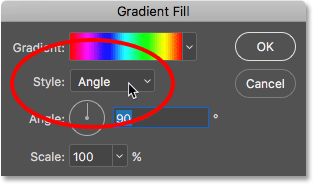
Style
The other option we might want to alter is Mode. It'southward currently set to Angle because that'due south what nosotros chose back when nosotros were drawing the shapes:

The Style choice in the Gradient Fill dialog box.
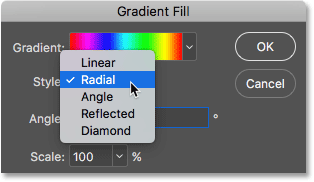
If you click on the box, you'll encounter other styles that we tin can choose from. I'll select one of the more than interesting ones, like Radial:

Changing the manner of the gradient to "Radial".
Hither's what the Radial style looks similar. Again, I'm only affecting the middle on the right at the moment:

The effect after changing the way of the right eye to "Radial".
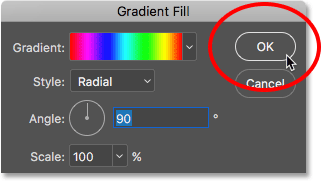
To change the other eye as well, I'll click OK to take my changes and close out of the current Slope Fill dialog box.

Closing the dialog box by clicking OK.
Then, dorsum in the Layers panel, I'll double-click on the Shape thumbnail for the left eye (the "Ellipse i" layer):

Double-clicking the Shape thumbnail for the other centre.
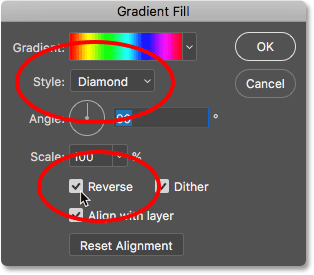
This again opens the Gradient Fill up dialog box, this time for the second heart. Just for fun, I'll ready the Style of the gradient for the left centre to something different, similar Diamond. I'll also select the Reverse option:

Irresolute the Style to "Diamond" and selecting "Reverse".
I'll click OK to have my changes and close out of the Slope Make full dialog box, and now, both optics are set to something completely different:

Each center is now set to a different variation of the effect.
And in that location we have it! Looking for similar tutorials? Learn how to create a Radial Zoom Eyes effect, or learn how to merely change eye color in an paradigm. Visit our Photograph Effects section for more tutorials!
How To Change Your Eye Color To Rainbow,
Source: https://www.photoshopessentials.com/photo-effects/rainbow-colored-eyes-effect-with-photoshop/
Posted by: duongparturly.blogspot.com


0 Response to "How To Change Your Eye Color To Rainbow"
Post a Comment